webpack 常识
- __dirname: The directory name of the current module.
- __filename: The file name of the current module.
webpack-dev-server

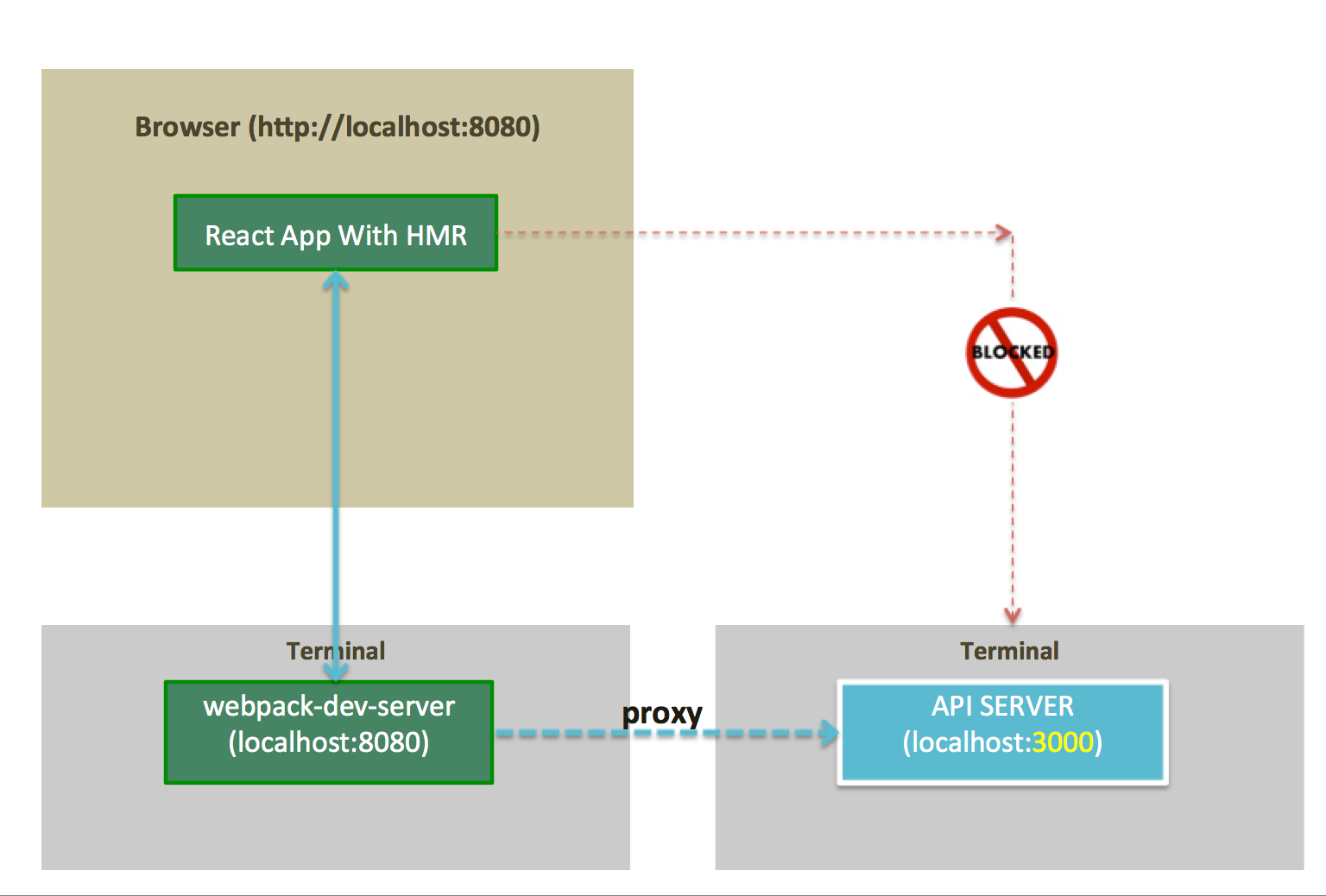
webpack-dev-server Diagram
What’s the webpack-dev-server?
The webpack-dev-server is a little Node.js Express server, which uses the webpack-dev-middleware to serve a webpack bundle. - quoted from webpack official document
webpack-dev-server可用于
- 提供静态文件(主要功能)
- mock接口(支持请求穿透(Bypass)、不应用于处理复杂的逻辑)
- 请求代理转发(类似nginx的路由匹配、路由重写、https证书支持)
webpack-dev-server注意点
- webpack-dev-server只用于提供静态文件服务,一般不应用于做为后端服务(*Its only purpose is to serve static (webpacked) assets, you should not use the webpack-dev-server as a backend. *)
- 区分两种自动刷新模式(Automatic Refresh)
- Iframe mode (page is embedded in an iframe and reloaded on change)
- Inline mode (a small webpack-dev-server client entry is added to the bundle which refreshes the page on change)
相关文章
- WEBPACK DEV SERVER - Webpack - 中文说明:详解webpack-dev-server的使用
- Webpack’s HMR & React-Hot-Loader — The Missing Manual - HMR, WDS & Others.
前端压缩、React压缩、代码分割
- Two Quick Ways To Reduce React App’s Size In Production - UglifyJsPlugin, dynamic gzip by Express pulgin compression, Build time gzip by Webpack pulgin CompressionPlugin.
- Straightforward code splitting with React and Webpack - compress common libraries into vendor, code splitting through import.
- 代码分割的关键在于分块标记以及如何进行分块。
- Code Splitting - webpack Official, There are three general approaches to code splitting available:
- Entry Points: Manually split code using
entryconfiguration.- 两个块可能含有相同的依赖包,但这一点可以通过
webpack.optimize.CommonsChunkPlugin来优化 - 不够灵活,只能在打包的时候进行分割
- 两个块可能含有相同的依赖包,但这一点可以通过
- Prevent Duplication: Use the CommonsChunkPlugin to dedupe and split chunks.
- Dynamic Imports: Split code via inline function calls within modules.
- 使用
import('path/to/module') -> Promise(注意:import和import()是不一样的),例如:import('lodash').then(_ =>{ // Do something with lodash (a.k.a '_')... }) - The ES2015 Loader spec defines import() as method to load ES2015 modules dynamically on runtime, detail:Module API - Methods
- 使用
- Entry Points: Manually split code using
Robin on 02 August, 2017